What's the problem?
Reebee’s onboarding process hadn’t been updated in over 5 years, leading to low retention rates, lack of branding, and several unused features.
Design challenge
How might we increase the app retention rate and emphasize a first time user's understanding of reebee?
SOLUTION
I designed a 3 part onboarding strategy to engage first time users on our application. We employed in-app tooltips, a full screen walkthrough, and empty state screens to educate users and display a brand voice.
The end product emphasizes Reebee’s main selling parts to demonstrate how our app will improve their lives.
APPROACH
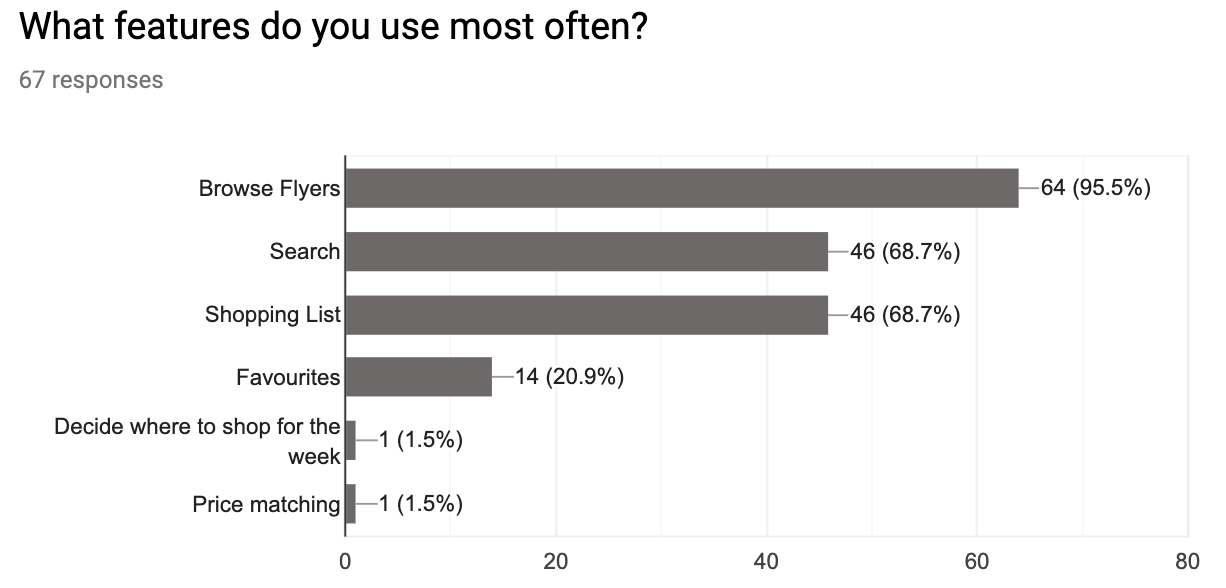
To build an onboarding strategy, I evaluated the current onboarding process of the reebee application and consulted several online resources on building mobile product tours. I collaborated with our customer success team to evaluate our strongest features.
Final Design Interactive Prototype
Current progress
As of February 2020, the full-screen walkthrough and the tooltips have been implemented on all of Reebee’s mobile platforms (Android and iOS) to their 1.2 million users.
Design process


Design considerations and constraints
Designing for scalability
Reebee was undergoing significant product growth and had a lot of incoming changes in their roadmap. I wanted to create a process that would encompass all their new features and ensure it worked in the long run.
Low developer and designer resources
Many of the developer resources had been allocated towards feature building prior to my internship, so I had to create a design that would be feasible with the timeline and resources we had.
Redesign project in parallel
During my internship, I focused on an app refresh in addition to the onboarding process which meant lots of design and development work was split between the projects.
Wireframes
Upon doing some research on different onboarding approaches, I presented multiple wireframes to my stakeholders that focused on the end-user experience. The goal was to explore different options, which may or may not be feasible now but would be helpful to explore in future iterations as well to build our product.
By presenting various options with a mix of the methods I researched online, I gave stakeholders a glimpse into a new user perspective as well as how other products tackled the opportunity.
PART TWO:
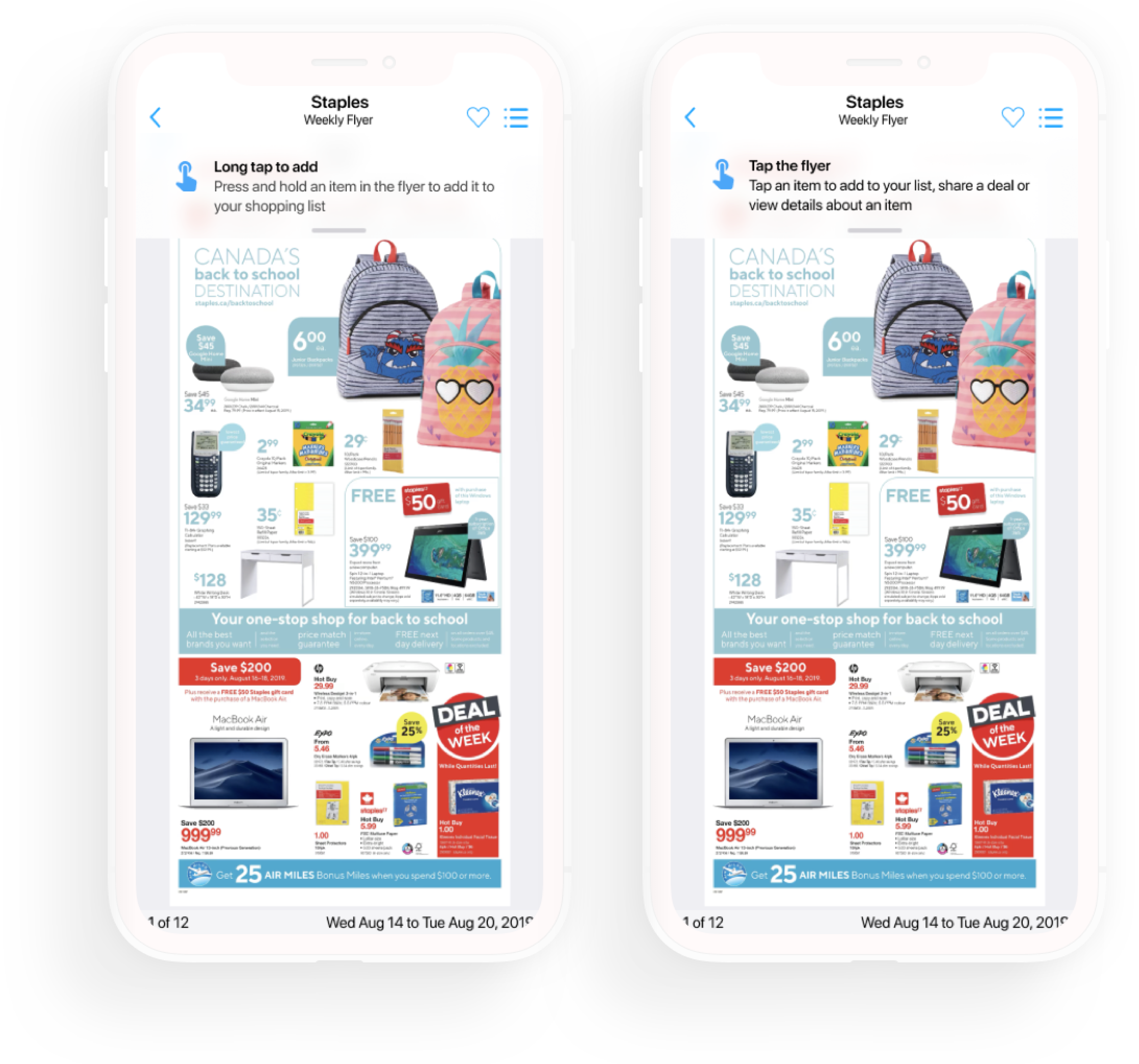
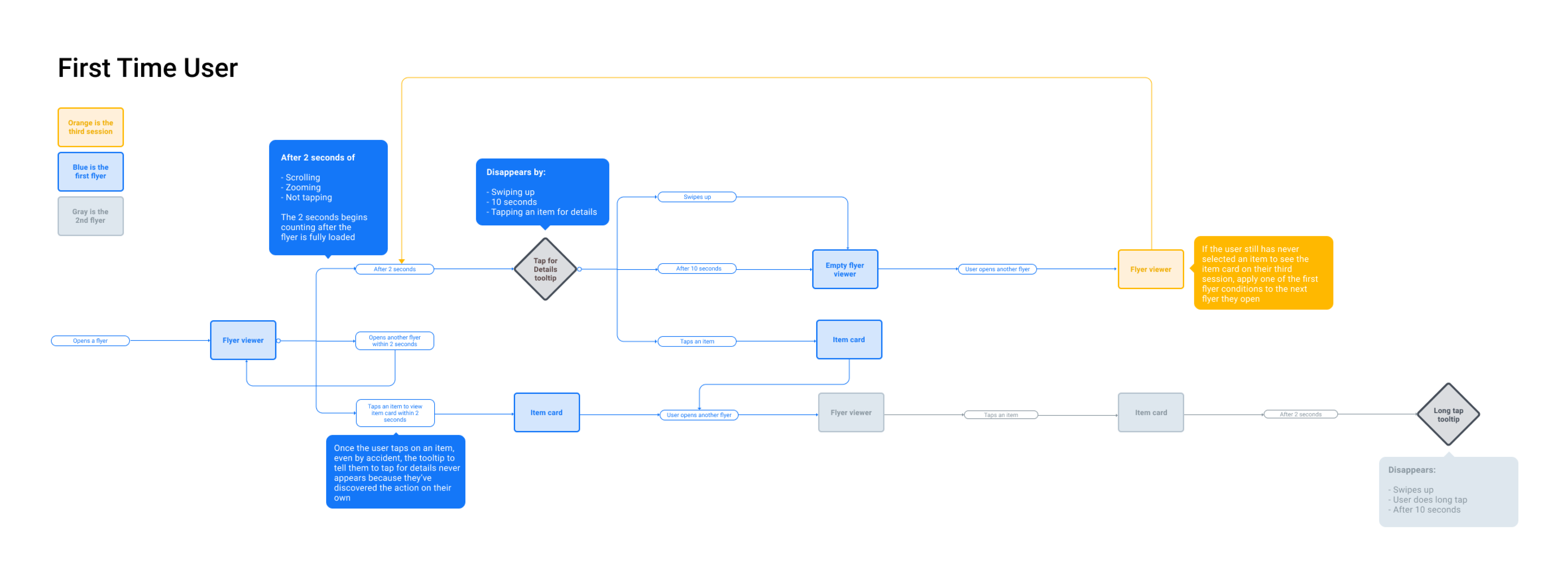
IN-APP TOOLTIPS
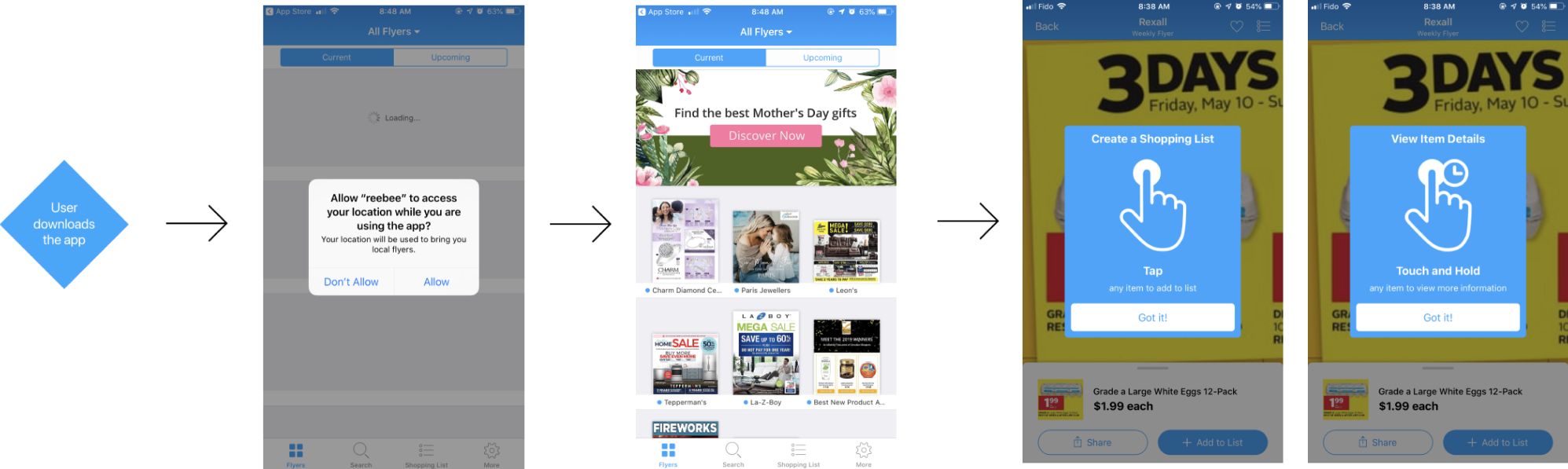
When a new user arrives in our product, we want to guide them through the core elements and get them set up so that they start to get value from the product as quickly as possible.
We added a new style of in-app tooltips to educate new users on key actions such as adding an item to the shopping list from the flyer and viewing product details.
After speaking with the customer service team, we learned older audiences using our app assumed the flyers were uninteractive images. With a tooltip, we hope they’ll see value in being able to clip flyer items quicker.

Key performance indicators (KPIs)
Retention of users after 30 days
Percentage of users that download the app on Day 1 and open it again on Day 30.
Allow vs Don't allow location access
Percent of people who granted location permissions with an added permission priming screen.
RESULT
↑ 20%
40% > 60% on Android
↑ 3%
70% > 73% on iOS
Duration spent on each onboarding screen
Evaluating the effectiveness of the imagery + copy by quantifying how long is spent at each onboarding screen.
Number of adds to the shopping list
With an empty state screen design for an empty shopping list, we want users to be encouraged to add items to the shopping list by giving them directions how to do so. This could be a manual add (i.e. typing in an item) or adding an item from a flyer.
Next steps for the team
Personalization
In this onboarding strategy, we didn’t get the opportunity to implement a solution to encompass personalizing the app according to different user interests. In the future, I hope Reebee adds that into their user experience to become more competitive in the market.
Monitoring design engagement
Once the design has been fully implemented, we will continue to monitor the user impression of the design and visuals through the above KPIs. From the feedback, we can adjust the copy and illustration styles to cater towards more users.